CSSでHTMLのタグを書き換える

CSSでタグを書き換えることはできない
CSSに触りなれていないと、CSSでHTMLのタグを書き換えたいと思うことがあるかもしれません。しかし、CSSではタグを書き換えることはできません。
実際に<CSS タグ 書き換え>で検索してみてもタグ自体を書き換える記事はなく、タグで囲まれたのテキストを書き換える方法やスタイルシートを書き換える方法などがヒットします。
検索結果は次に載せている通りです。※2021年2月22日時点

なぜ書き換えたいと思ったか
私の場合は、JavaScriptでHTMLを書き換える方法に慣れてからCSSを触ったため、CSSでも書き換えられると思い込んでいました。私と同様にあまりCSSに触れて来なかった方は不便に感じたことがあるのではないでしょうか?
もしかしたら、CSSとHTMLを中心に触っている方はタグをCSSで書き換えたいと思うことはないかもしれません。
どうしたらいいのか
冒頭でも言った通り、CSSでタグを書き換えることはできません。JavaScriptを使って書き換えることはできますが、CSSだけ使いたい...となった場合、どうしたらいいのでしょうか?
解決策としては実際に書き換えるのではなく、書き換えているように見せることでCSSのみで書くことができます。以下の例をもとに考えてみます。
CSSでタグを書き換えているように見せる
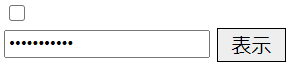
![]()
↓
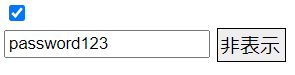
![]()
上の例は【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替えるで紹介しています。
パスワードの表示・非表示の切り替えをCSSのみで行っています。
ポイントはCSSでタグ書き換えているように見せることです。
下の画像のようにチェックボックスをうまく使えばイベント発火のように見せることもできます。それを使ってテキストのタイプを書き換えているように見せています。
HTMLではチェックボックスのチェック有無で表示・非表示用にそれぞれテキストボックスとボタンを用意しています。

↓

より詳しい解説とソースコードも載せているのでぜひ確認してみてください。
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス