リンク先のページで強調したい文章がある時【Chrome】
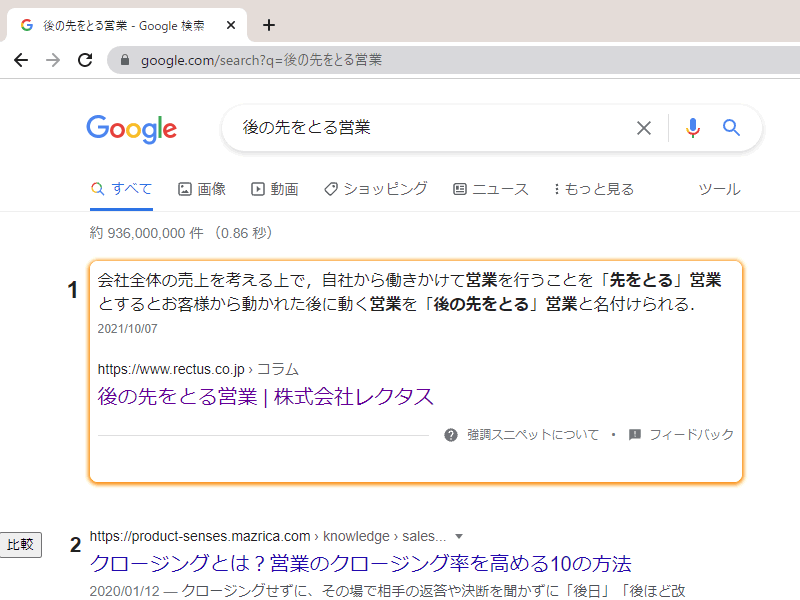
Google の検索結果の強調スニペットで選ばれた際にクリックして,飛んだ先のページの特定の文字が選択された状態になっているのに気づいた人も多いだろう.
「後の先をとる営業」は私が勝手に名付けた用語なので,
こんな単語で検索する人はいないと思うが,このような単語でもスニペットとして選ばれるようだ.
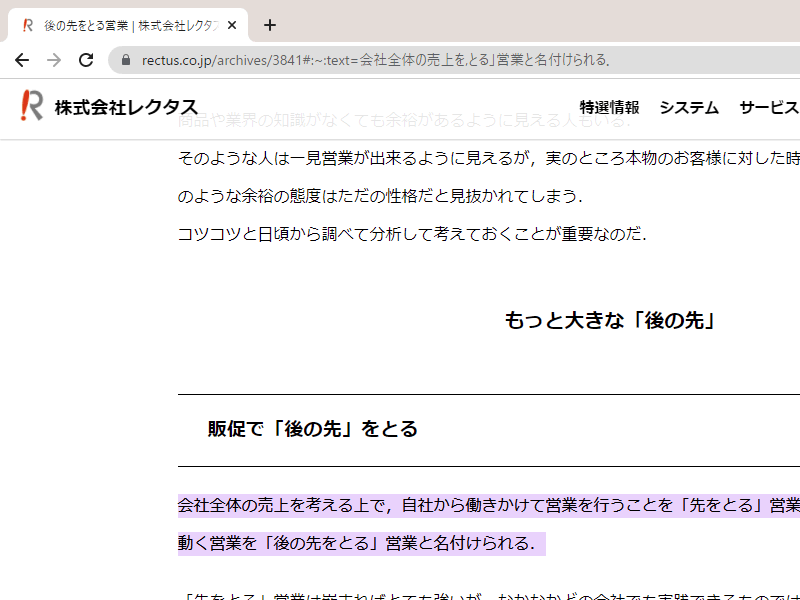
クリックすると以下のようになる.

scroll-to-text-fragment
ふと,これはどういう機能なんだろう?と思って調べてみると
scroll-to-text-fragment
というらしい.
URL の後ろに「#:~:text=○○○○○○○○○」をつけるという簡単なものだ.
※)参考サイト
指定テキストをハイライト表示する 「Text Fragment」 付きリンクをツイートするためのブックマークレット
ここに出典が記載されていたので見てみると,
Text Fragments
また,ここでいつものどのブラウザで使えるか?というのが分かるが,
https://caniuse.com/?search=scroll-to-text-fragment
見てみると,Chrome だけでなく,Edge や Opera でも使えるようになっている.
リンク先のページの特定の文字列を強調したリンクの作成方法
Chrome で簡単に作成可能
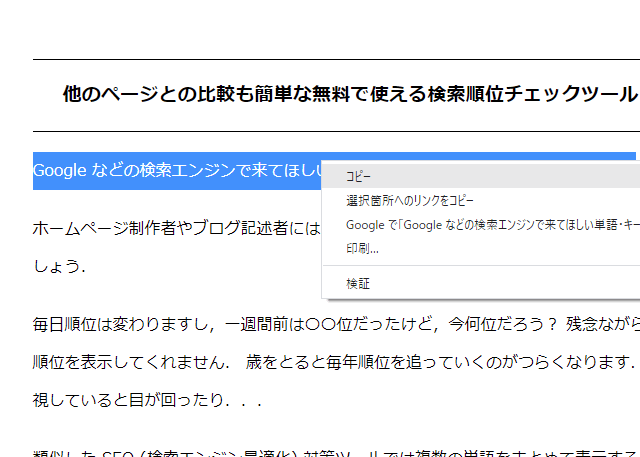
ちなみに今は Chrome の場合,閲覧しているページで文字列を選択して右クリックすると,この文字列を選択したリンクを作成することが可能である.
「選択箇所へのリンクをコピー」というのを押せばよい.

例えば上の例で作られるリンクは
https://www.rectus.co.jp/tool/displayranking.html#:~:text=Google などの検索エンジンで来てほしい単語・キーワードが何位になっているか?
となる.
途中省略も可能
しかし,Google の強調スニペットのように途中を , で途中を省略することが可能だ.つまり,
https://www.rectus.co.jp/tool/displayranking.html#:~:text=Google などの検索エンジンで,何位になっているか?
のように.
接頭辞・接尾辞でより正確に特定可能
また,先ほどの仕様のページにもあるが,プレフィックス(接頭辞)とサフィックス(接尾辞)をつけることにより場所の特定ができるようになっている.
つまり,URLの後ろに「#:~:text=接頭辞-,特定の文字列,-接尾辞」と書く.
「原点回帰 ~何のための順位調査か?~」のフレーズは目次と見出しとに両方出てくるとこの接頭辞と接尾辞をつけることにより,目次ではなく,見出しの方だということが分かるようになっている.
https://www.rectus.co.jp/tool/displayranking.html#:~:text=めましょう.-,原点回帰%20~何のための順位調査か?~,-このツールを
いずれにしても,飛び先のページを指すよりも,どこを見てほしいかがハイライト付きで指し示せるというのは閲覧者にとっても分かりやすくなりよい機能だと思うので今後も使っていきたいと思う.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス