スキップリンクとは(Skip Link)
WordPress の公式テーマ登録時に知ったことを少し書いてみる.
テーマを投稿するとレビュアーからのダメ出しが来る.
自分の時間もあるだろうに大変ありがたいことである.
そこで指摘されたものにスキップリンクというものがあった.
それはコンテンツをスキップするというナビゲーションのことである.

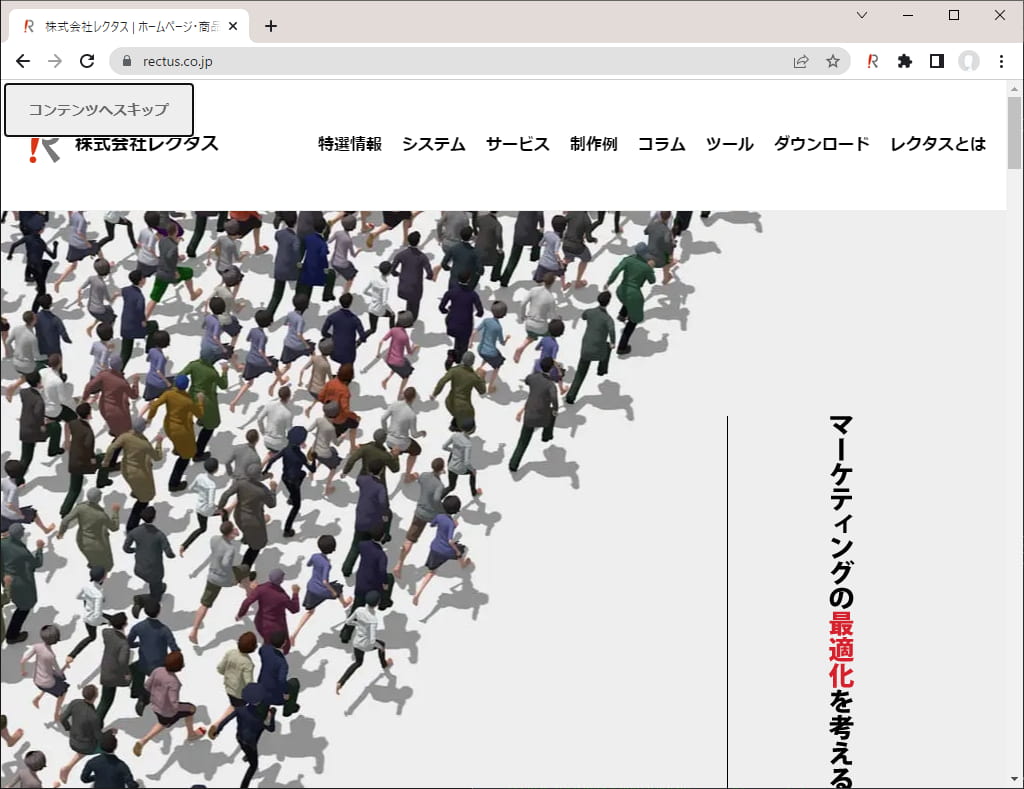
上の画像の左上に「コンテンツへスキップ」という枠が見えるのが分かるだろうか?
スキップリンク(Skip Link)
当初,これは知らなかったのだが,
https://make.wordpress.org/themes/handbook/review/required/#skip-links
のURLを見て直してね,という連絡が来た.
ただこの時はこのページに飛んでもその id がないせいで該当の箇所にジャンプしていなかった.
それに気づかなかったので,なんのことか分からず,他の警告の修正をやっていた.
改めてテーマをアップロードしても,同じことを言われるので不思議だなと思っていたら,skip links という項目があることに途中で気がついた.
このようなリンクであれば気づいたのだが,とにかく,「skip link について考慮していないぞ」と言われていることが分かった.
これは思い切り意訳すると,
最初にタブキーを押した時に「コンテンツへスキップ」というメッセージを表示し,そこでエンター(リターン)キーを押すとメニューなどのリンクを飛ばし,メインの文書部分の最初に飛んでいくという機能が必要だ
ということらしい.そして,このことを skip link というようだ.
スキップリンク実現方法
それは以下のページに方法が書いてある.
要は普段は見えないようにしていて,タブキーでフォーカスが当たった時だけ表示されるという,よく考えられた方法であった.
そのため,focus という擬似クラスを使っている.
display: none; で非表示するとタブキーで飛べなくなるので,それとは別の非表示にする方法をとっているのがポイントだった.
CSS の世界はなかなか奥が深い.
キーボードだけで操作できるように
他にも「キーボードナビゲーションもしっかり考慮しなさい」ということも言われた.
どうも公式テーマに登録するには
ブラウザでタブキーやスペースキーなどであらゆるページにアクセスできるようにしていないとダメだよ.
ということらしい.
こちらは次の「キーボードナビゲーションの実現」という投稿記事で紹介する.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス