ホームページのネタの探し方 ~名詞編~
企業でホームページを書いていて内容(ネタ)に困ることがあるだろう.
そんな際に自動的に見つけることが出来る良い方法を紹介しよう.
それは「心に触れるホームページをつくる」でも少し触れているが抽象化と具体化を使う方法である.
概念の兄弟を探す
既に書いてあるページの内容の中で使っている名詞のメタレベルの(抽象化を上げた)概念を考え,そこからまた下げて具体化させた名詞を見つけ出すのである.

例えば,ある材料が「歯車」に採用されたとしよう.
つまり,ある材料の用途例として「歯車」が存在する場合のことだ.
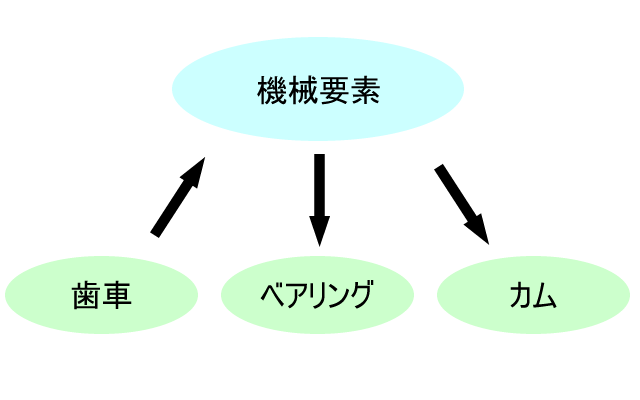
「歯車」に適用できることなら,抽象化した「機械要素」を考える.
「機械要素」には具体化した「歯車」だけでなく,「ベアリング」「軸受け」「カム」など複数の概念を含むので,それらの具体化した概念について適用できるかどうかを考える.
そうすれば,当初「歯車」についてのページしかなかったものが,「ベアリング」や「カム」などについても言及できるようになる.
「歯車」に使えます.という内容とほぼ同じ内容で「ベアリング」にも使えます.「カム」にも使えます,と言えるわけだ.
これは商品のアプリケーション(用途例)を探す際にも使えるテクニック(というほどでもない)でもある.
ちなみに「歯車」に適用出来て,「機械要素」には適用できない場合,当然「ベアリング」にも適用出来ない可能性が高い.
その場合はその用途に対して,その抽象化は適切ではなかったことを意味している.
その場合は別の抽象化を考える必要がある.
本質を見つけ出す
概念の兄弟を見つけた場合に同様のことがいえるものといえないものがあったとしよう.
その場合,何が本質なのかを見極めることは重要である.
先の話の場合,「歯車」に利用できる「材料」が「ベアリング」に利用できない場合,何がダメなのかを考える.
例えば,硬度が足りないということであれば,「機械要素」の中でも「硬度」が「歯車」と同等程度でよいものを探す必要がある.
そもそも,「機械要素」というより「硬度」基準で別の抽象化を考えた方がよいかもしれない.
告知したい「商品」の本質が何なのかを知ることが一番重要なことなのである.
何の置き換え用途なのか?
従来は〇〇に使われていた ✕✕を置き換えて使うと効果的な商品やサービスの場合は〇〇に使われている✕✕の話を書き,✕✕ではうまく行かない部分があることを説明して,そのうまく行かない部分がこの商品ではうまく行くといえればホームページとしては間違いない.
「心に触れるホームページをつくる」でも書いているが,これがストーリーである.
「✕✕でうまく行かないこと」の説明ページは検索にマッチするので,そこから引き合いを獲得しようというわけである.
「その✕✕でうまく行かない」の✕✕も抽象化が可能ならば,どのような抽象化が可能なのかを徹底的に考える.
そうすることで✕✕の兄弟概念が見つかり,その兄弟でもうまく行かない場合があり,今回の商品・サービスではその兄弟の置き換えでもうまく行く場合は「✕✕の兄弟でもうまく行かない」という説明ページも有効となる.
「✕✕の兄弟でもうまく行かないが弊社の新商品ではうまく行きますよ」というわけである.
兄弟概念をうまく使う
以上,書いてきたように兄弟概念を探し,それらにも適用できるかどうかを考えることがホームページを増やすことにもつながり,ひいては新しい用途での販売にもつながるのである.
このように概念の抽象化と具体化を使うと適用できる範囲が分かるが,適用できない場合に何が問題かも明確になるので,商品のコンセプトはより具現化される.
商品を企画する時もこのように考えれば,思わぬものに使えることを見つけることが出来たり,また「どういったものには使えないか」ということが明確になり,営業を考える際に売れないところに営業するという無駄な労力を使うこともなくなる.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス