Google タグマネージャーで独自スクリプトを設定する方法
Google タグマネージャーで独自のスクリプトを設定する方法を説明する.
タグマネージャーの設定は既に紹介したページを参照してください.
タグマネージャーでスクリプトを設定
タグマネージャーにログインする.
左メニューの「タグ」を押して,右上に現れる「新規」ボタンを押す.
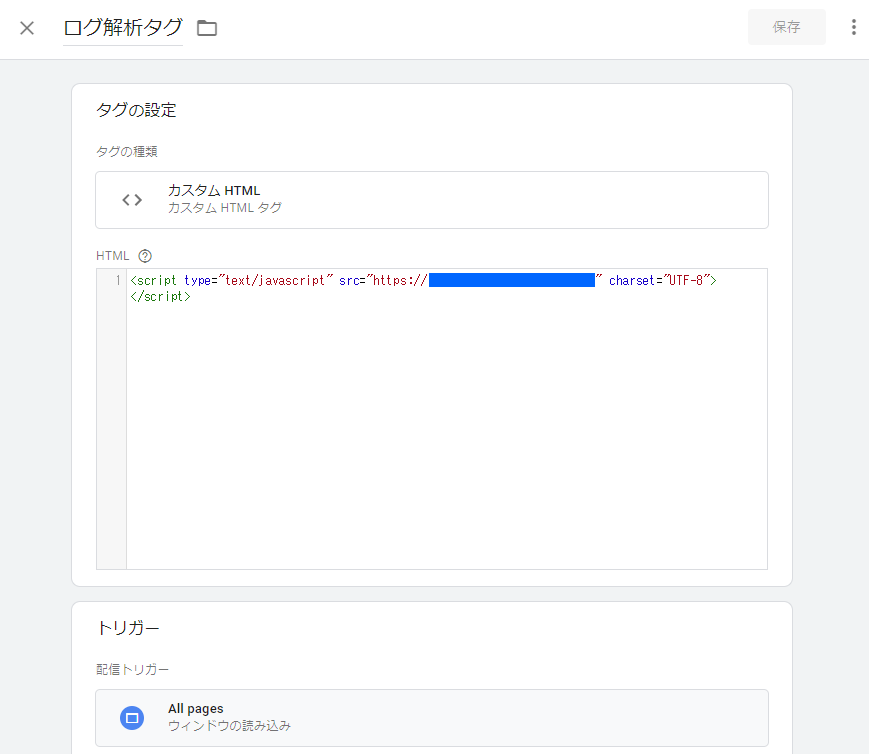
タグの設定
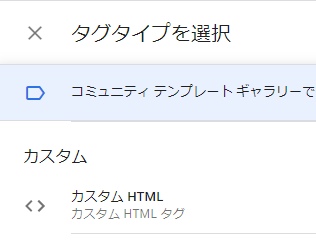
「タグの設定」ウィンドウを押すと右側から設定できるタグタイプのメニューが現れるので,
カスタム
の下にある
カスタムHTML
をクリックする.

出てきた「HTML」欄に独自のスクリプトをペーストする(貼り付ける).

ここでは「ログ解析のタグ」を張り付けている.
トリガーの設定
画面の下にある「トリガー」のウィンドウをクリックする.
全てのページで「ページ読み込み」で動くトリガーが存在しない場合は作成する.
(もちろん,「ページ読み込み」でなくてもよい.そのスクリプトにあったものを選択する.)
存在する場合はそれを選択する.
右上の「+」で新規作成出来る.
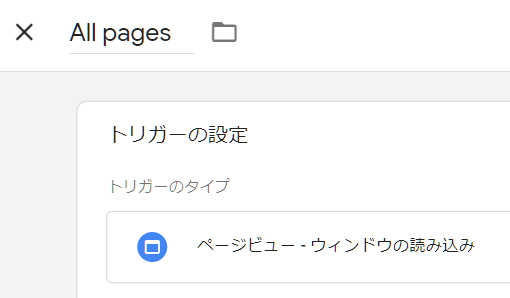
「トリガーのタイプを選択」で「ウィンドウを読み込み」を選択する.
左上の名前を 「All Pages」などにする.すべてのページということがわかれば何でもよい.

今,作成した All Pages が出来れば完了.
保存して公開
後は右上の「保存」ボタンを押して,さらに右上の「公開」を押して画面の指示に従って,設定したスクリプトの設定を公開する.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス