【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える
【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える

ログイン画面で、パスワード表示ボタンをクリックするとパスワードが表示されるという機能は、現在では当たり前になっています。
ですが、もしパスワード表示ボタンが無く、表示・非表示が切り替えられなかったらとても不便に感じませんか?
今回は、パスワード関連の必須機能といえる、パスワード表示・非表示の切り替え方法をCSSを使ってご紹介したいと思います。
目のマークを用いた実装は【CSS】目のマークでパスワードの表示を切り替える実装方法をご参照ください。
ボタンのクリック判定にはJavaScriptを用いていないので、CSSのみで作成したい方におすすめです。
今回は表示・非表示ボタンを用いています。
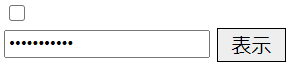
パスワード非表示
![]()
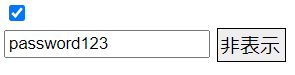
パスワード表示
![]()
サンプルコード
以下のコードで実装できます。
解説は後述します。
htmlサンプルコード
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./togglePassword.css">
<script language="javascript" charset="utf-8" src="./blogTest.js"></script>
</head>
<body>
<input type="checkbox" id="checkPassword">
<div class="togglePassword">
<input type="password" class="hideText" value="password123">
<input type="text" class="showText" value="password123">
<label for="checkPassword" class="showLabel">表示</label>
<label for="checkPassword" class="hideLabel">非表示</label>
</div>
</body>
</html>
CSSサンプルコード
/*チェックボックスは常に非表示*/
#checkPassword {
display: none;
}
/*テキストは隠す*/
.showText {
display: none;
}
/*黒丸表示(パスワードとして表示)*/
.hideText {
display: inline-block;
}
/* "表示ボタン" を表示*/
.showLabel {
display: inline-block;
padding: 0.1em;
width: 50px;
height: 22px;
position: relative;
top: 3px;
border: solid 1px #000000;
background-color: #CCCCCC;
text-align: center;
}
/* "非表示ボタン" は隠す*/
.hideLabel {
display: none;
}
/*ボタンが押されたとき(チェックボックスにチェックしたとき) "表示ボタン" は隠す*/
#checkPassword:checked + .togglePassword > .showLabel {
display: none;
}
/*ボタンが押されたとき(チェックボックスにチェックしたとき) "非表示ボタン" を表示*/
#checkPassword:checked + .togglePassword > .hideLabel {
display: inline-block;
padding: 0.1em;
width: 50px;
height: 22px;
position: relative;
top: 3px;
border: solid 1px #000000;
background-color: #CCCCCC;
}
/*ボタンが押されたとき(チェックボックスにチェックしたとき)黒丸を隠す(パスワードは隠す)*/
#checkPassword:checked + .togglePassword > .hideText {
display: none;
}
/*ボタンが押されたとき(チェックボックスにチェックしたとき)テキストを表示*/
#checkPassword:checked + .togglePassword > .showText {
display: inline-block;
}
解説
今回はCSSのみでボタンクリックのパスワード表示切り替えを行っていますが、ポイントとなるのはチェックボックスを使うことです。
チェックボックスのチェック有無を利用して動的にクリック判定を行っているように見せています。
入力欄作成
入力欄はHTMLでテキストボックスと表示用、非表示用の2つ用意します。
CSSで表示用が表示されているときは非表示用を隠し、非表示用が表示されているときは表示用を隠します。
HTML
表示用テキストボックス
<input type="text" class="showText" value="password123">
非表示用テキストボックス
<input type="password" class="hideText" value="password123">
CSS
テキストボックスの表示・非表示のCSS部分を抜き出すとこのようになります。
表示用・非表用のどちらかを隠し、ボタン(チェックボックス)を押したときに切り替わります。
.show {
display: inline-block;
}
…
.togglePassword > .hide {
display: none;
}
#checkPassword:checked + .togglePassword > .hide {
display: inline-block;
}
#checkPassword:checked + .togglePassword > .show {
display: none;
}
パスワード表示(非表示)ボタン作成
今回ボタンは、チェックボックスとlabelを用いて”ボタンらしいもの”を作成しています。
チェックボックスとラベルをわざわざ使う理由はCSSではボタンクリックで発火するイベントの設定ができないためです。
チェックボックスのチェック有無を利用してイベントが発火しているように見せかけています。

↓

チェックボックスは見せておく必要がないので常に隠してしまっています。
この部分です。
/*チェックボックスは常に非表示*/
#checkPassword {
display: none;
}
HTML
ボタンの実装は以下の通りです。
表示(非表示)ボタンは入力欄と同様でどちらかが表示されているときにどちらかを隠しています。
<label for="checkPassword" class="showLabel>表示</label>
<label for="checkPassword" class="hideLabel>非表示</label>
CSS
下の例では表示ボタンを表示させ、非表示ボタンを隠しています。
※positionは初期表示時にそれらしく見せているので、適宜修正していただく必要があります。
.showLabel {
display: inline-block;
padding: 0.1em;
width: 50px;
height: 22px;
position: relative;
top: 3px;
border: solid 1px #000000;
background-color: #CCCCCC;
text-align: center;
}
.hideLabel {
display: none;
}
CSSのみで表現することはできない
以上、CSSでもパスワードの表示・非表示を表現できることをご紹介しましたが、パスワードを書き換えたときの処理までは追うことができません。なぜならCSSでHTMLのタグを書き換えることができないためです。
パスワードの書き換えに対応するためには【JavaScript】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替えるも併せてチェックしてみてください。また、実際にテキストボックスから値を取得するときは、同じ値が入っているテキストボックスが2つ設置されることになりますので、どちらかのテキストボックスは置いておくだけでダミーとしてください。
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス