実装
実装タグ記事(更新日順)
-
【CSS】入れ子のリストを複数列に並べる
タグ: 実装
更新日:入れ子のリストを複数列に並べる 下記のようなリストを画面幅に応じて複数列に並べます。 column-count で複数列に並べることもできますが、何列に並べるか指定する必要があり、画面幅に応じた列数に並べることはできませ […] -
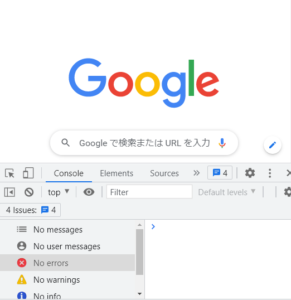
CORS エラーが出たときの対処法
タグ: 実装
更新日:No 'Access-Control-Allow-Origin' header is present on the requested resource. が出たときの対処法 font-awesome の呼び出し時、上記 […] -
VIDEO タグの動画で大きな再生ボタンを配置する方法
タグ: Youtube, アニメーション, 実装
更新日:動画をホームページに置きたい場合,Youtube を利用するのが手軽ではあるが,自分のサイトにファイルを置きたい場合の方法を書く. 再生ボタンを中心に配置した VIDEO タグでの動画表示 Chrome で video […] -
【WordPress】目次自動作成スクリプト改良版【javascript少な目】
タグ: PageSpeed Insights, WordPress, 実装
更新日:以前,「【WordPress】目次を自動生成するには」という目次自動生成スクリプトを紹介したことがあった. 今回,「A タグの href に javascript:void(0); とか入れんな」という突っ込みを Pag […] -
【CSS】マーカー風の下線(アンダーライン)を引く方法
タグ: 実装
更新日:マーカー風の下線(アンダーライン)を引く css では【CSS】簡単な下線(アンダーライン)の引き方【HTML】にあるように簡単に下線の実装ができます。今回実装したいマーカー風の下線(アンダーライン)ですが、少し css […] -
【CSS】FlexBoxで縦に中央揃えさせる方法
タグ: 実装, 開発者ツール
更新日:FlexBoxで縦に中央揃えさせる方法 FlexBox を使って要素を縦並びかつ、中央揃えさせる方法を紹介します。 例は以下の通りです。開発者ツールから FlexBox で要素を縦に中央揃えさせていることも確認いただけま […] -
【CSS】矢印の中に文字を書く方法
タグ: 実装
更新日:矢印の中に文字を書く実装方法 今回は矢印の上に文字を書く方法を紹介します。図形の上に文字を書く時の参考にしていただければと思います。矢印も CSS のみで作成していますので、その方法も併せてご紹介します。 サンプルコード […] -
【CSS】五角形の矢印を作成する
タグ: 実装
更新日:CSSで五角形の矢印を作成する方法 状態の遷移を表す際などに用いられる、五角形の矢印をCSSで簡単に実装する方法をご紹介します。 以下、五角形の矢印のサンプルです。 HTML <div class="ar […] -
CSS のみでアコーディオン表示する
タグ: 実装
更新日:ウェブページでアコーディオン表示を使う場合は気をつけましょうというページを書いておいてどうなのかということだが,一応,javascript (jQuery) を使わない「アコーディオン表示」の書き方を説明する. アコーデ […] -
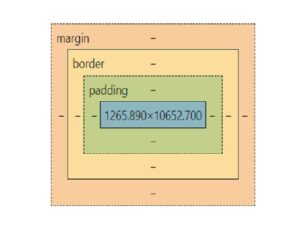
【開発者ツール】紫の斜線の意味とは【Chrome】
タグ: 実装, 開発者ツール
更新日:Chrome のデベロッパーツールで確認できる紫の斜線の意味とは 検証ツールでセレクタモードから要素を選択するとき、要素に紫の斜線が表示されているのを見たことがないでしょうか。以下の画像の紫の斜線部分です。 ボックスモデ […] -
開発者ツールで要素を書き換える方法
タグ: 実装, 開発者ツール
更新日:Chromeの開発者ツールで書き換える方法 Chrome のデベロッパーツールで HTML を一時的に書き換える方法をご紹介します。HTML ファイルを直接書き換える前に、ブラウザ上で変更の実装前確認、変更箇所の特定を行 […] -
左側メガメニューの作り方(横スライドタイプ)【レスポンシブ】【CSSのみ】
タグ: レスポンシブ対応, 実装
更新日:【【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】 のページで簡単な「メガメニュー」の作成方法を記事にしたが,これは一般的な縦スライドタイプのメガメニューだった. 今回,必要に迫られて横タイプも作ってみたので […] -
ページに応じたアンケートを作成可能なメールフォーム
タグ: アンケートフォーム, お問い合わせフォーム, データベース, 営業, 実装
更新日:企業のページであればメールフォームはどこかに埋め込まれていることでしょう. メールアドレスしか書いていない状態は,不親切なだけでなくメールアドレスだけ拾われて,拾った人の営業に使われてしまうだけということもあり,お勧めで […] -
CSSで二重の目のマークを作成する
タグ: 実装
更新日:CSSで二重の目のマークを作成する方法 CSSで目のマークを作成するで作成した目のマークを二重にしました。作成手順はCSSで目のマークを作成する手順に加えて実装方法を後述します。 サンプルコード HTML <div […] -
CSSで目のマークを作成する
タグ: 実装
更新日:パスワード表示非表示用、CSSのみで目のマークを作成する 画像の目のマークと比べるとかなりシンプルになりますが、できる限り簡単に CSS のみで実装できる目のマークを作成しました。パスワードの表示、非表示のために用いられ […] -
無料のWebサイト分析ツール
タグ: SEO, アナリティクス, お問い合わせフォーム, キーボード, サーチコンソール, タグマネージャー, ログ解析, 実装
更新日:ウェブサイト分析ツールというと最初に思い浮かぶのは Google Search Console (グーグルサーチコンソール) だろう. それ以外にもいろいろな無料のアクセス解析ツールが存在しているが,ここで主要な無料のサ […] -
チェックボックスのデザインをカスタマイズする
タグ: 実装
更新日:チェックの切り替えでデザインが変わるチェックボックス チェックボックスの切り替え時に、デザインを変更したい場合はないでしょうか。例えば会員登録情報の変更時に、登録済みの情報とは別の情報を選択した場合、変更したことが目に見 […] -
【WordPress】新着情報で2週間以内の投稿記事に new をつける方法
タグ: WordPress, プラグイン, 実装
更新日:WordPress を使っている企業のホームページなどでは新着記事に new というマーク(アイコン)をつけて目立たせたいと思う方もいるだろう. しかし,プラグインはいろいろ面倒なので入れたくない. そういう場合にコピペ […] -
Lightbox のような高級感を CSS のみで実現
タグ: z-index, 実装
更新日:lightbox 風な動作を CSS のみで実現してみた.(javascript や jQuery を使わないで) ライトボックスは画像の拡大表示で手軽に高級感を醸し出せるので使っているサイトは結構あると思う. 前回書い […]
Apache
Chrome 拡張機能
Git
PageSpeed Insights
SEO
WordPress
Youtube
z-index
お問い合わせフォーム
アウトライン
アナリティクス
アニメーション
アンケートフォーム
ウェビナー
キーボード
サーチコンソール
サーバー管理
スライダー
セミナー
タグマネージャー
テレワーク
デザイン
データベース
ヒアリング
プラグイン
ページ閲覧解析
マーケティング
メール配信
リッチリザルト
レスポンシブ対応
ログ解析
ローカル環境構築
制作例
勉強会
商品企画
営業
営業力
営業支援システム
実装
検索順位
検索順位チェックツール
構造化データ
脆弱
追跡
開発者ツール
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス