【Chrome】開発者ツールの使い方【デバッグ】
開発者ツールを使ったデバッグ方法
開発者ツールの各機能の使い方はわかったが、実際にどう使えばいいのかわからないという方向けに、javascript で作成した関数のデバッグを実践的に行います。
今回はボタンのクリックでパスワードが表示非表示になる機能を使って解説していきます。
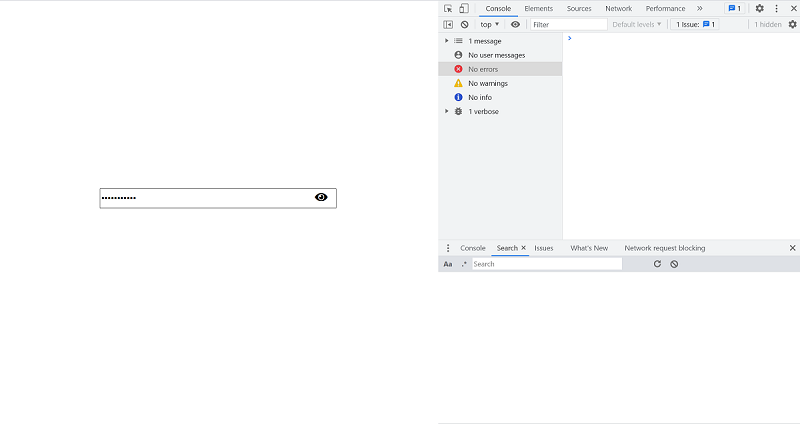
上記にサンプルページを用意しましたので、リンクをクリックして別画面で開いてから目のマークを押してみてください。目のマークを一度押すとマークが消えてしまいます。本来であれば目のマーク→目にスラッシュのマークと切り替わります。
エラーは出ない不具合ですが、目のマークをクリックした時に起こりますので、原因はクリックした時に呼ばれる関数にある可能性が高そうです。
今回調査する機能はとてもシンプルですので、開発者ツールを使わなくても原因箇所を特定できるかもしれません。しかし、大きいシステムになればなるほど内部の構造も複雑化し、原因箇所の特定は難しくなります。そういった場合に今から説明する方法を実践していただければと思います。
Chrome のバージョンは 92 (2021/08 時点で最新)です。
開発者ツールの表示
デベロッパーツールの表示を行います。デベロッパーツールの開き方は Windows であれば F12 キー、MacOS であれば Command+Option+I キー。もしくは、右クリック→検証で表示できます。

まず目のマークがクリックされた時に呼ばれる関数の特定を行います。
ポインターを使って特定
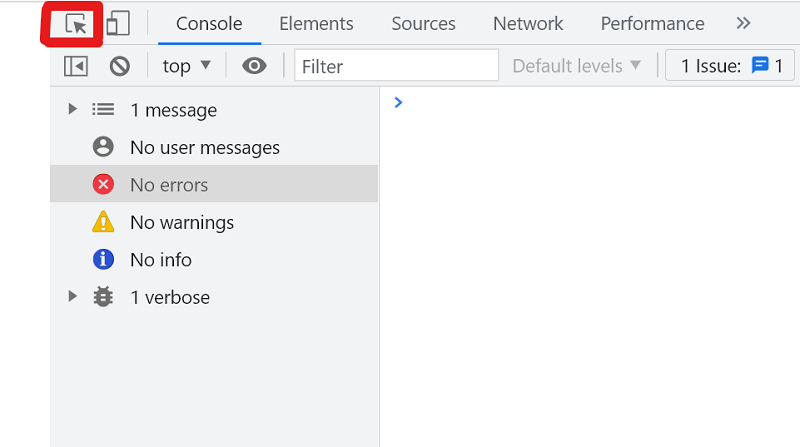
要素を選択できるポインターを使うことで、イベントの設定箇所を特定できます。下の写真の赤く囲まれている箇所を押します。

ポインターで要素を選択
要素が選択できるようになったので、ポインターで目のマークをクリックします。
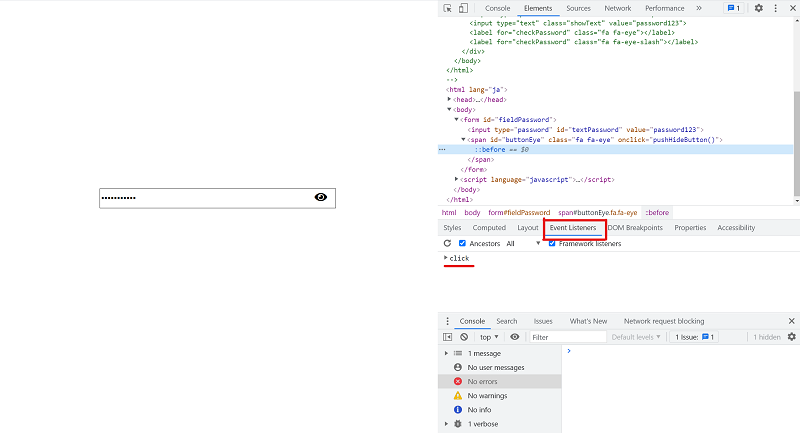
自動的に Element パネルが選択されていると思います。次に EventListener パネルをクリックします。下の画像の赤く囲まれている部分です。

原因箇所の特定
EventListener の click からボタンクリック時に呼び出される関数がわかります。
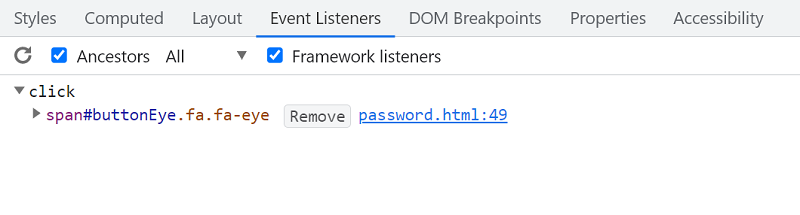
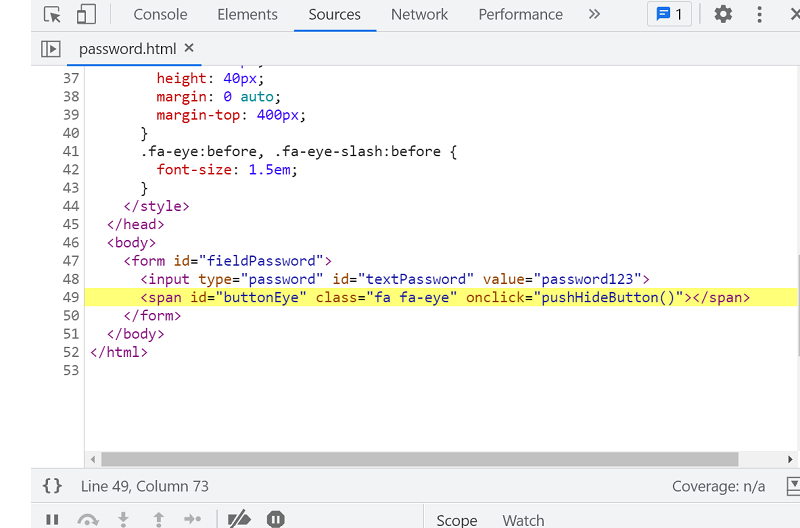
click を展開すると、関数の呼び出し元がわかります。画像から password.html の 49 行目から呼び出されていることがわかりました。

password.html:49 は呼び出し元のリンクになっているので、クリックで呼び出し元を特定できます。クリックすると Sources パネルが開かれ、該当箇所の行が黄色く色付けされます。
画像の onclick="pushHideButton();" から pushHideButton 関数がイベントとして設定されていることがわかりました。

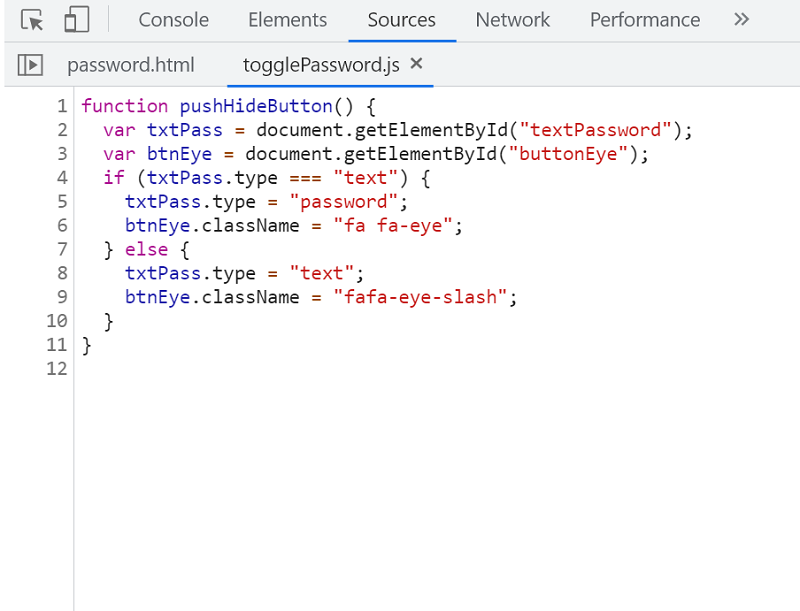
次に pushHideButton 関数を見ていきます。今回は togglePassword.js という javascript ファイルを読み込んでいます。中身を見ていきます。 Network パネルから togglePassword.js を選択し右クリック、 Open in Sources panel をクリックすると Sources パネル で togglePassowrd.js が開きます。
呼び出された関数がわかったら解析

input の type によって条件分岐していますが、目のマークを一番最初に押したときは else のほうに入ります。
btnEye.className = "fafa-eye-slash"; となっていますが、正しくは btnEye.className = "fa fa-eye-slash"; とならなくてはいけません。クラス名の指定ミスが原因でした。
上記に修正済みのサンプルページを用意しました。クラス名の指定を変更し、無事に動くようになりました。
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス