開発者ツールで要素を書き換える方法
Chromeの開発者ツールで書き換える方法
Chrome のデベロッパーツールで HTML を一時的に書き換える方法をご紹介します。HTML ファイルを直接書き換える前に、ブラウザ上で変更の実装前確認、変更箇所の特定を行うことができます。
今回は a タグの内容を書き換えます。
書き換え手順
開発者ツールを開く
Windows であれば F12 キー、ctrl + shift + I キー、もしくは、その他のツール → デベロッパーツール で表示してください。
MacOS であれば command + option + I キー。もしくは、右クリック → 検証で表示してください。

セレクトモードに変更
開発者ツール上の左上の矢印マークをクリックし、セレクトモードにします。

当該箇所をクリック
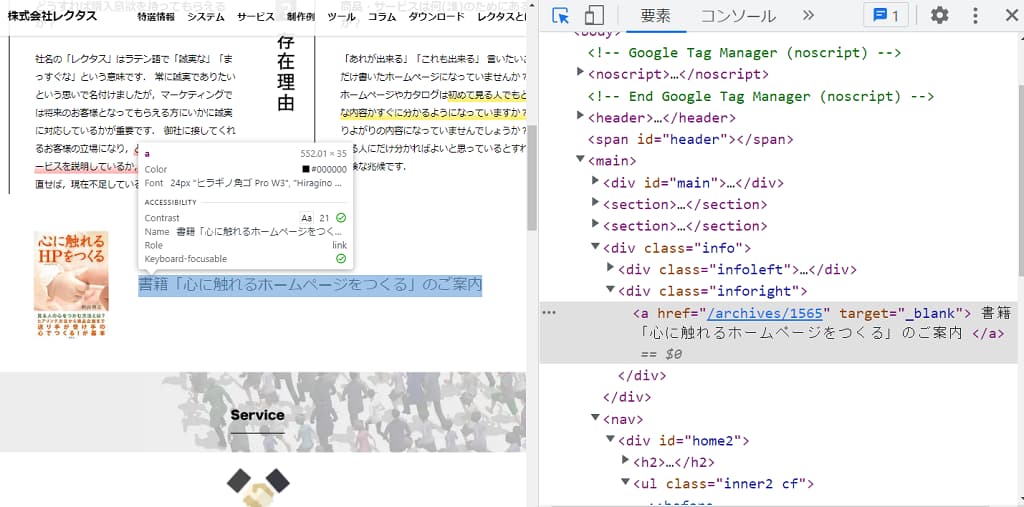
セレクトモード(左上の矢印マークをクリック)にした状態で変更したい文章にカーソルを当てると、a タグの吹き出しが表示され a タグが選択状態になるのでクリックします。

開発者ツール上で当該コードが青くなり、今回書き換えたい a タグが選択状態になります。
HTML を書き換える
今回は、セレクトモードで選択状態になっている 書籍「心に触れるホームページをつくる」のご案内 を書き換えます。
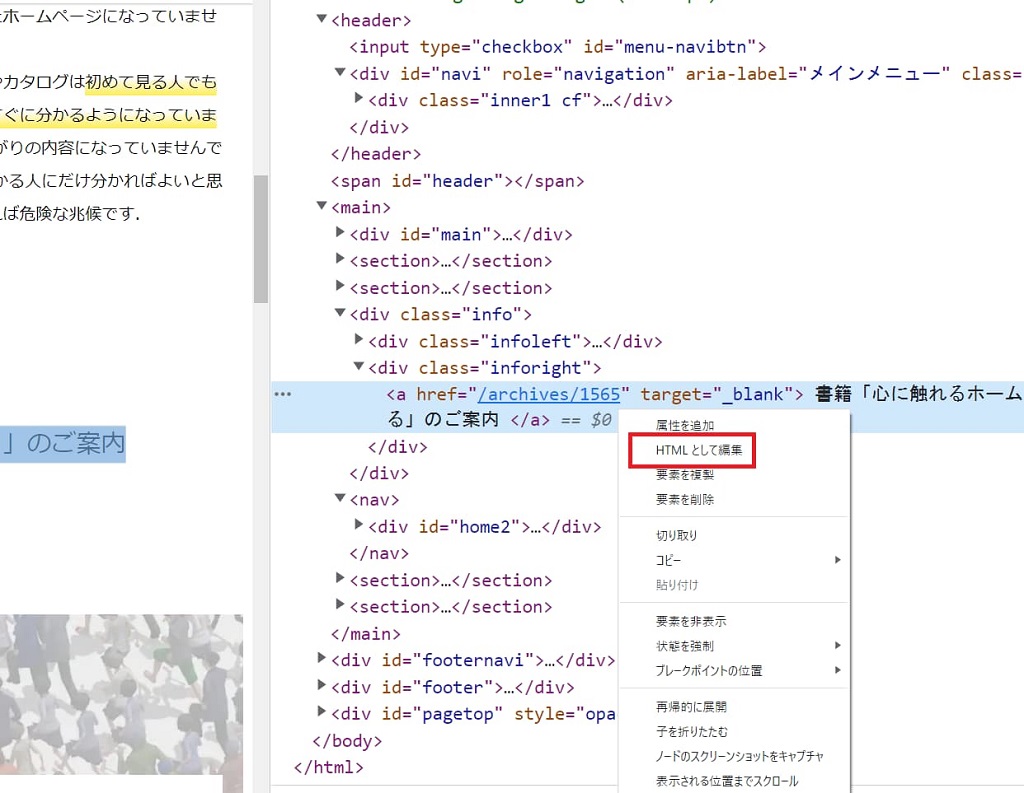
開発者ツール上で、書き換えたい a タグの上で右クリックし、「HTMLとして編集」を選択してください。

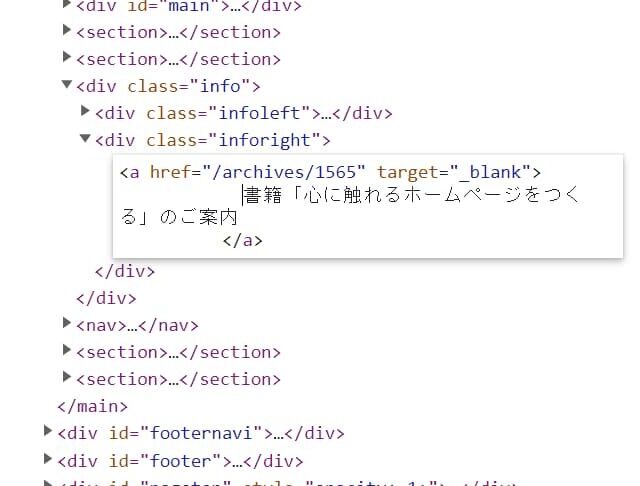
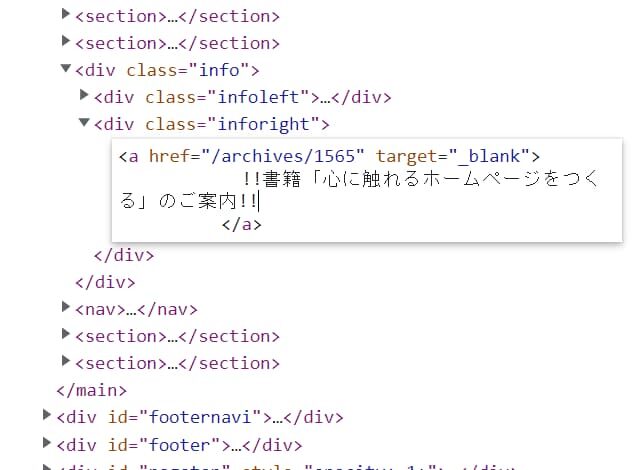
これでタグ全体を書き換えられるようになったと思います。
それでは文章のみ変更して、
書籍「心に触れるホームページをつくる」のご案内 を

!!書籍「心に触れるホームページをつくる」のご案内!!

に変更します。
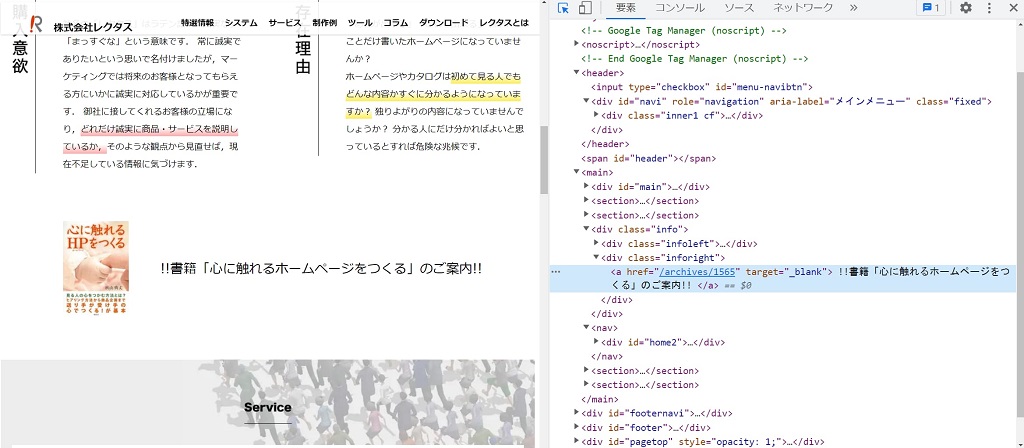
画面上でも変更が確認できました。ブラウザのリロードで変更は元に戻りますので、HTML ファイルが書き換わる心配はありません。

開発者ツールでページの改ざんはできる?
上記で紹介した開発者ツールを使った方法はページを一時的に書き換えることしかできません。ですので、ブラウザのリロードで変更は元に戻ります。
しかし、ページを書き換えた状態でスクリーンショットを撮り、その画像を使ってあたかもページ内に書かれていたように装うことは可能です。怪しいと感じた場合は、実際に当該サイトに訪問してご自身で確かめていただくことが大切です。
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス