【開発者ツール】紫の斜線の意味とは【Chrome】
Chrome のデベロッパーツールで確認できる紫の斜線の意味とは
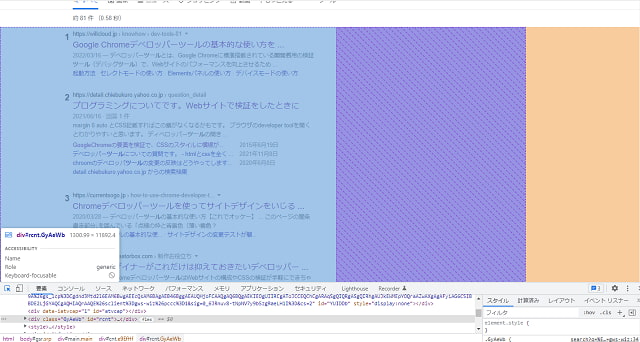
検証ツールでセレクタモードから要素を選択するとき、要素に紫の斜線が表示されているのを見たことがないでしょうか。以下の画像の紫の斜線部分です。

ボックスモデルで確認できる要素に紫はないはず、どういった意味を持っているのか調査します。
ボックスモデルの領域の意味とは

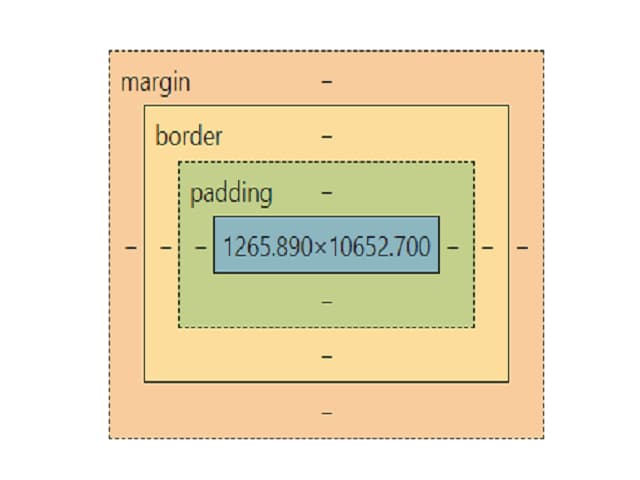
こちらは開発者ツールで確認できるボックスモデルです。
内側から青エリア、緑エリア、黄色エリア、橙エリアとなっていますが、それぞれ content(要素のサイズ)、padding(要素の内側の余白)、border(要素の枠)、margin(要素の外側の余白) を意味しています。
例えば 設定した padding や margin の数値をビジュアルで確認することができます。
やはり、今回知りたい紫の斜線部分はそもそもこのボックスモデルにはないので独立した要素ではないようです。それでは、要素に何らかのスタイルが適用されて斜線表示になっているのでしょうか。
紫の斜線の意味とは
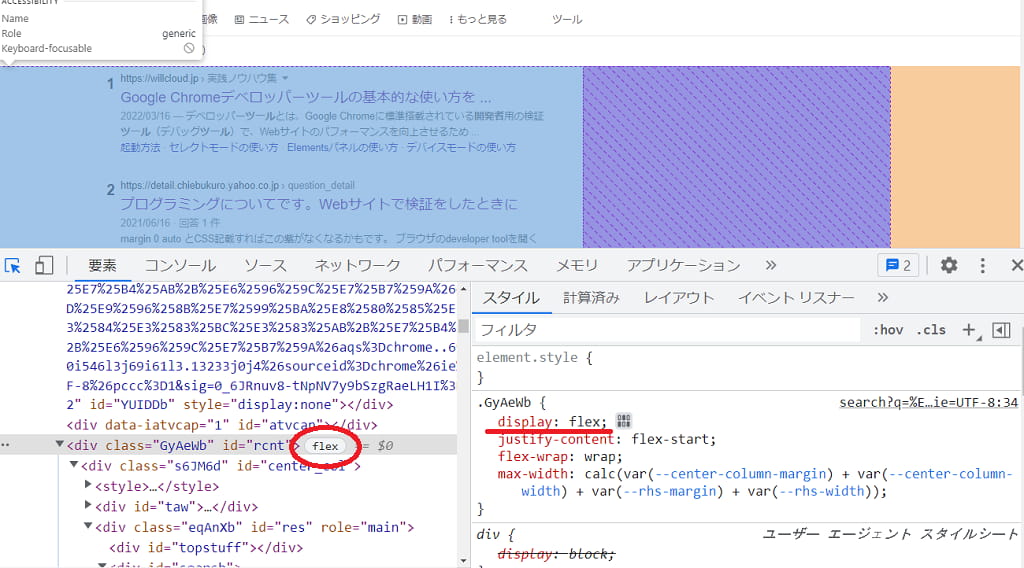
適用されているスタイルを確認しました。

すると、タグの横に flex マークがついています。style を確認すると display: flex が設定されています。
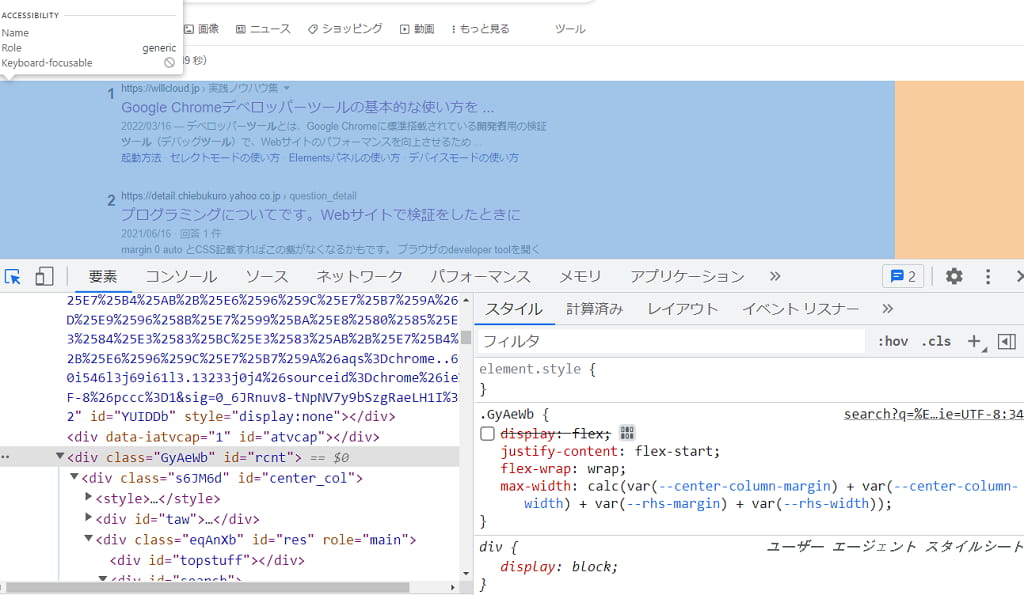
果たして影響を与えているのは display: flex なのでしょうか、スタイルの display: flex の適用チェックボックスを外してみます。

紫の斜線が消えました。つまり、紫の斜線は display: flex が設定されていることを意味しているのですが、display: flex が設定されている要素全体が斜線表示になっているわけではありません。display: flex を適用したことによって生じた画面上の余白を示しているようです。
ちなみに、display プロパティの他のキーワードを設定して確認してみましたが、display: flex の時のみ紫の斜線が表示されました。
display: flexとは
紫の斜線の謎は解けましたが、display: flex はどんな時に使用するものなのでしょうか。
display: flex は要素を横並びにする際に float を使用せず複雑なレイアウトでもシンプルなコードで実装できる機能です。display: flex が設定された領域はフレックスコンテナとなります。
例えば、要素を横並びにする場合、横並びにしたい要素の親要素に display: flex を設定します。フレックコンテナとなった要素の子要素はフレックスアイテムと呼ばれ、要素を複数列にわたって並べたり、要素を逆順に並べたりと様々なレイアウトを簡単に設定することができます。
また、display: inline-flex を使用すればインラインレベルのコンテナとなり、フレックスコンテナを横並びにすることもできます。
以上、Chrome の開発者ツールで確認できる紫の斜線の意味と、原因であった display: flex について簡単にまとめました。
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス