LCP (Largest Contentful Paint) について
LCPとは(最大コンテンツの描画とは)
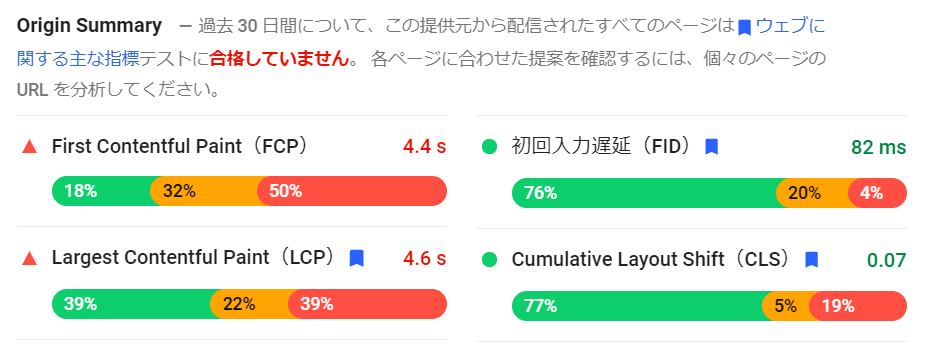
PageSpeed Insights に出てくる Largest Contentful Paint

解説ページである Web Vitals を見てみると
Largest Contentful Paint は同じページの下に日本語訳が表示されているが,「最大コンテンツの描画」のこと.
字面通りに解釈して,「最も大きなコンテンツ(画像など)を表示する」までにどれくらいの時間がかかったのかを表す.

Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
要は「ページが最初にロードを開始してから 2.5秒以内にLCPが発生する必要があります。」ということ.
LCP の確認の仕方
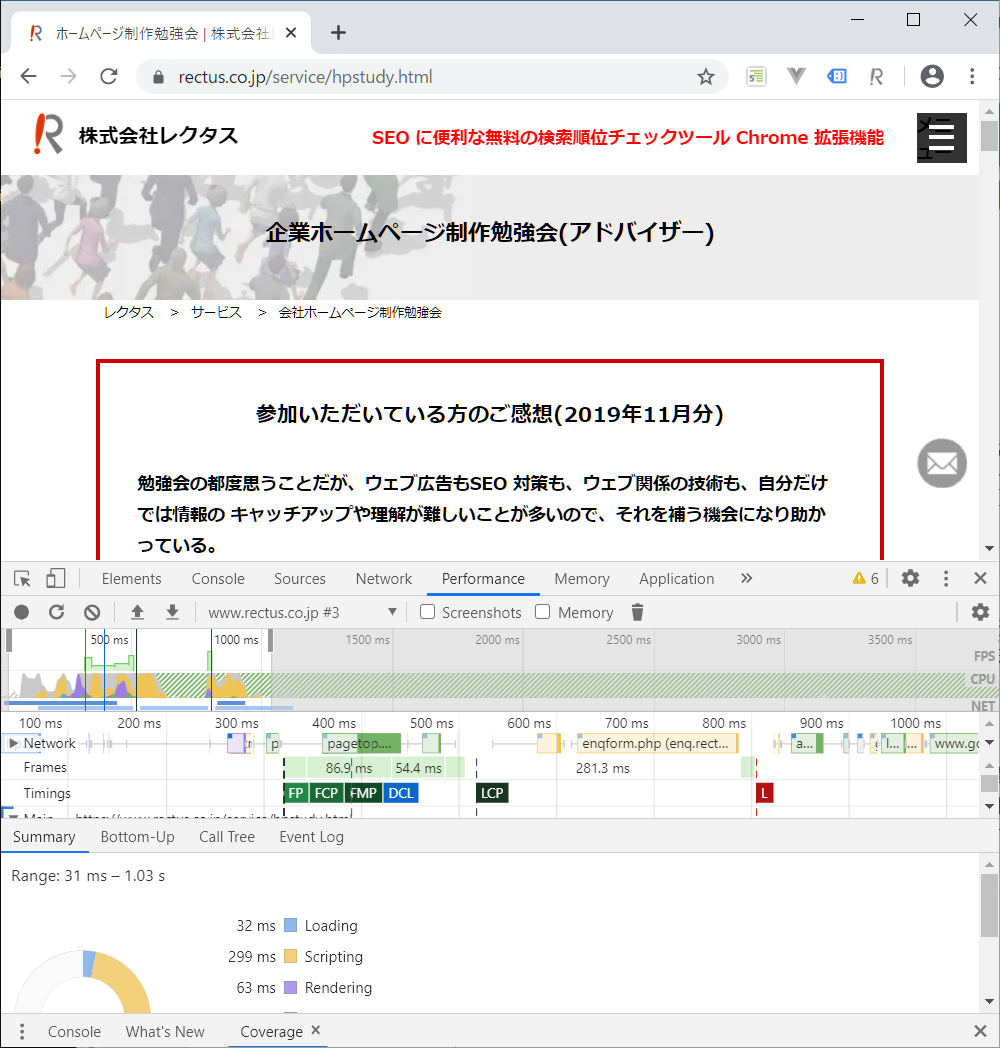
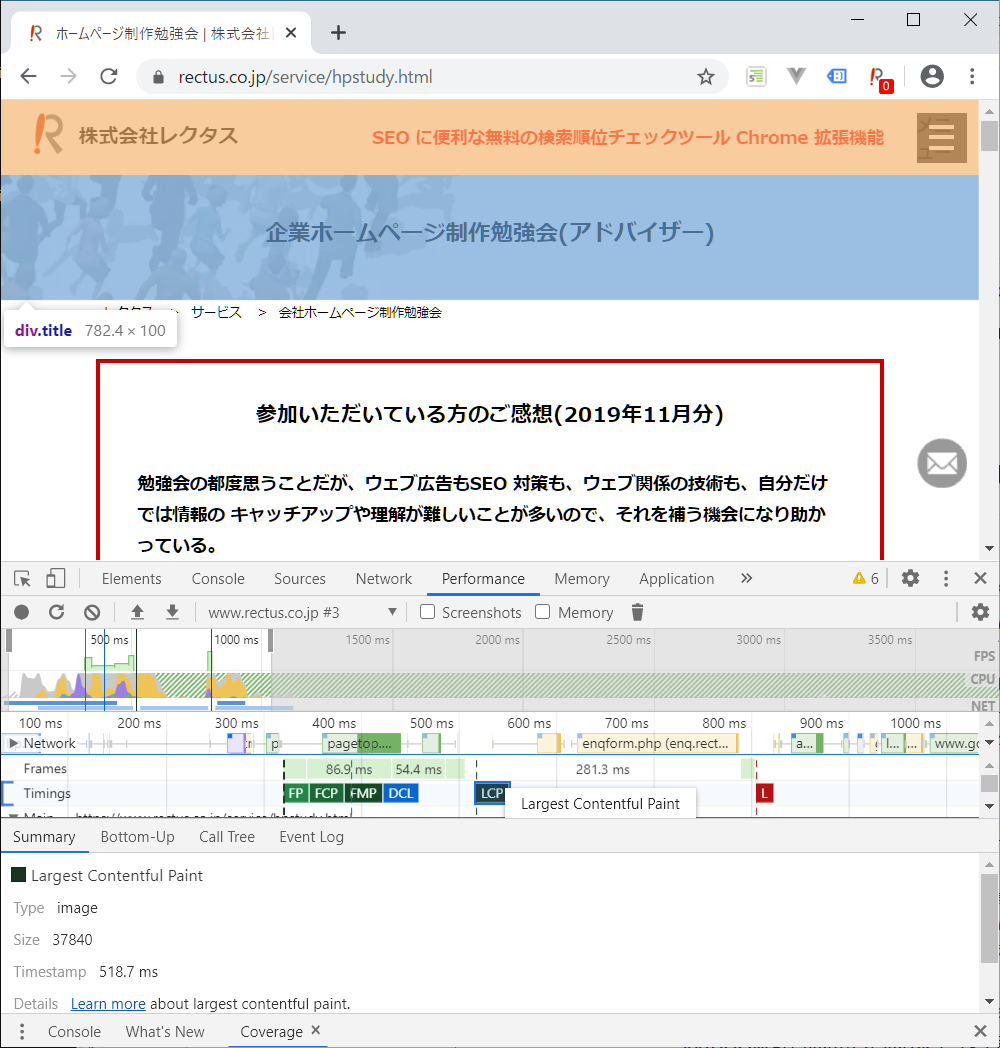
Chrome の開発者ツールで LCP が発生するタイミングとその LCP として選ばれた要素が確認が出来るようになっている.
開発者ツールにある「Performance」タブを選択し,左から2番目の「更新ボタン」を押すと計測が開始される.

LCP の部分をクリックするとどの要素だったかが分かる.下のページの場合は上部のバナーの部分となる.
これが表示されるまでにどれだけかかったか(図では550msぐらい)であり,この時間が2.5秒以内であるべきだということである.
largest contentful paint 改善
どうすれば改善されるかだが,要は最大コンテンツの描画が終わるまでにかかる時間を早くすることである.
LCP の先(左)に来ているものをもっと左にやって並列で読み込ませるか,もしくは後ろ(右)に持っていくかして,LCP の場所を左に移せば LCP の数字は下がることになる.
なんだかんだ言っても画像
最も簡単なのは LCP の左側で読み込んでいる画像のサイズを減らすことである.
画質を落とすとか画像を使わないようにする.
あと,これは灯台下暗しなのだが,そもそもその最大コンテンツが画像だった場合,その画像のサイズを減らすことが一番簡単に LCP の秒数を減らす方法になる.
もちろん,この最大コンテンツの画像も LCP のマークの左側に来ているのですぐ分かるはずだ.
javascript は後ろで読み込んでよいものは後ろに回すとよい.

LCP FAQ
PageSpeed Insights 対策
PageSpeed Insights 対策の一覧.他の対策は以下を見てください.- CLS (Cumulative Layout Shift) とは
- FID (First Input Delay) とは
- Youtube での複数動画を埋め込みページの高速化
- オフスクリーン画像の遅延読み込み
- ウェブフォント読み込み中の全テキストの表示
- 次世代フォーマットでの画像の配信
- 第三者コードの影響を抑えてください
- 静的なアセットと効率的なキャッシュポリシーの配信
- FCP (First Contentful Paint) とは
- テキスト圧縮の有効化
- タップ ターゲットのサイズが適切に設定されていません
- 不適切なアスペクト比の画像が表示されています
- リンクはクロールできません
- 背景色と前景色には十分なコントラスト比がありません
- リンクに識別可能な名前が指定されていません
- 適切なサイズの画像
- ページ上で視認性の高い動画は検出されませんでした
- 「INP の問題」の改善方法
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス