CSS
CSS カテゴリー記事(更新日順)
-
【CSS】画像の上に文字を重ねる・重ねた文字を読みやすくする方法
カテゴリ: CSS, HTML
更新日:画像の上に文字を重ねる・重ねた文字を読みやすくする方法 画像の上に文字を重ねて表示させたいときがあると思います。例えば、製品画像に製品名を載せたい場合などです。この時に画像に直接文字を重ねるのではなく、文字の背景に4分の […] -
チェックボックスのデザインをカスタマイズする
カテゴリ: CSS, HTML, JavaScript
更新日:チェックの切り替えでデザインが変わるチェックボックス チェックボックスの切り替え時に、デザインを変更したい場合はないでしょうか。例えば会員登録情報の変更時に、登録済みの情報とは別の情報を選択した場合、変更したことが目に見 […] -
【CSSのみ】ヘルプボタンで説明を表示する方法
カテゴリ: CSS, HTML
更新日:JavaScriptを使用しないヘルプボタン フォームの入力項目や機能の使い方についての説明を、?マーク(ヘルプボタン)をクリックしたときに表示する方法をご紹介します。 今回は HTML と CSS のみを使用しており、 […] -
【CSSのみ】ヘルプボタンを作成する
カテゴリ: CSS, HTML
更新日:画像を使用しないヘルプボタン 【CSSのみ】ヘルプボタンをクリックしたときに説明を表示する方法 では、ヘルプボタンは画像を使用していましたが、CSSのみでヘルプボタンを作成することができたのでご紹介します。チェックボック […] -
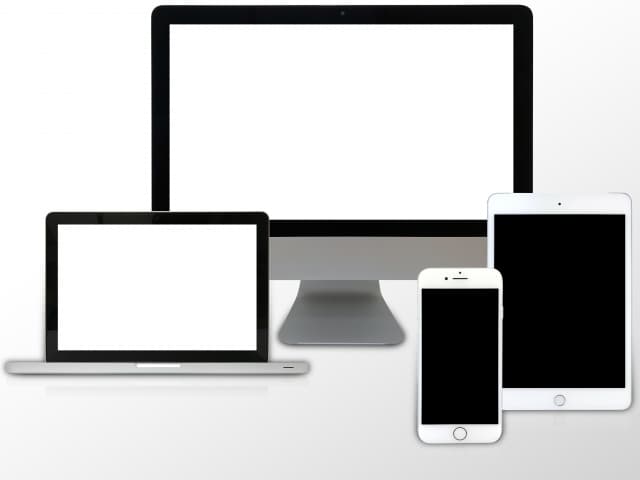
レスポンシブデザインとは
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:レスポンシブデザインとは何か? 「今さら何をいうのか」という話であるが,たまたま,ちょっと不可解な HTML のソースを見たので今回取り上げることにした. レスポンシブデザインとは wikipedia のレスポンシブデザ […] -
【WordPress】新着情報で2週間以内の投稿記事に new をつける方法
カテゴリ: CSS, HTML, php, ホームページ
更新日:WordPress を使っている企業のホームページなどでは新着記事に new というマーク(アイコン)をつけて目立たせたいと思う方もいるだろう. しかし,プラグインはいろいろ面倒なので入れたくない. そういう場合にコピペ […] -
【CSS】テキストやリンクを目立たせるいくつかの方法
カテゴリ: CSS, HTML, ホームページ
更新日:新しい記事を投稿した時や新商品を発売した時にその説明ページに対するリンクを目立たせたいという場合がある. そのような場合にアイコン画像を作って張るのもよいが,CSS だけで作ったほうがスッキリする. お客様に質問いただき […] -
Lightbox のような高級感を CSS のみで実現
カテゴリ: CSS, HTML, ホームページ
更新日:lightbox 風な動作を CSS のみで実現してみた.(javascript や jQuery を使わないで) ライトボックスは画像の拡大表示で手軽に高級感を醸し出せるので使っているサイトは結構あると思う. 前回書い […] -
【CSS】画像クリックでポップアップウィンドウ(拡大画像)を表示する方法
カテゴリ: CSS, HTML, ホームページ
更新日:javascript を使用しないで CSS のみでウィンドウ・レイヤー(拡大・縮小)を表示する方法について,いろいろ調べていたが,うまく見つからなかったので考えて作ってみた.(当然だが HTML は使っている.) モー […] -
【CSS】文字に下線(アンダーライン)の引く方法【HTML】
カテゴリ: CSS, HTML
更新日:CSS で 文字に下線(アンダーライン)の引く方法 本文中のテキストや見出しに CSS で下線を付けたい時があると思います。アンダーラインは text-decoration や border を利用してとても簡単に実装で […] -
【CSS】タグのデザイン【WordPress】
カテゴリ: CSS, ホームページ
更新日:タグをデザインしてみたので記事として投稿. ブログでタグはそのページの特徴を表す単語となる. 詳細は【WordPress】タグとカテゴリの使い分けを参照のこと. タグ 上のようなタグを CSS のみでデザインする方法. […] -
【CSS】目のマークでパスワードの表示を切り替える実装方法
カテゴリ: CSS, HTML, 言語
更新日:目のマークでパスワードの表示非表示を切り替える 目のアイコンをクリックすることでパスワードの表示非表示の切り替える方法を今回は CSS で実装しました。 javascript での実装は【JavaScript】目のマーク […] -
ホームページ制作 & コンサルティング
カテゴリ: CSS, システム, ホームページ, マーケティング
更新日:見る人のことを考えたホームページになっていますか? 初心者をターゲットにしていますか? どのような人たちがページを見に来ると考えていますか? 「知っている人にだけ分かればいい」 大きな間違いです. ちょっと考えればわかり […] -
【WordPress】投稿の一覧ページにリセットされない連番を振る方法
カテゴリ: CSS, php
更新日:アーカイブページで連番を振る方法 wordpressで検索結果一覧を表示したいときや、人気度に応じてランキング形式で表示したいときなど、投稿タイトルの先頭に連番を振りたい場面があると思います。 しかし、1ページ目は問題な […] -
table(テーブル・表)で absolute を使うとセルの枠がずれる
カテゴリ: CSS, 知識
更新日:原因不明の表のズレ px なのに小数点表記 とある案件でスライダー表(【CSS】レスポンシブ対応横スライダーテーブル(表)参照)を作成したときのことです。 この表は一番左の列を position:absolute にして […] -
【CSS】レスポンシブ対応縦横ヘッダ固定テーブル(縦横スクロール)
カテゴリ: CSS, HTML, ホームページ
更新日:スマホ表示の時に画面からはみ出る table をスライドさせる方法に関して以前に書いたが,それらは IE11 で動くようにするために面倒くさいことをしていた. しかし,もうサポートも終了するので,IE11 は無視してもよ […] -
【CSS】レスポンシブ対応縦スライダーテーブル(表)
カテゴリ: CSS, HTML, ホームページ
更新日:レスポンシブ対応のホームページの制作で面倒なものの一つに表がある. 以前,横に長いテーブルを左端を固定してスクロール(スライド)させるテーブルの作り方は紹介したが,今度は縦に長いテーブルで上端を固定して縦にスクロール(ス […] -
CSSでHTMLのタグを書き換える
カテゴリ: CSS, HTML, 知識
更新日:CSSでタグを書き換えることはできない CSSに触りなれていないと、CSSでHTMLのタグを書き換えたいと思うことがあるかもしれません。しかし、CSSではタグを書き換えることはできません。 実際に<CSS タグ 書き換え […] -
【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える
カテゴリ: CSS, HTML, 知識
更新日:【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える ログイン画面で、パスワード表示ボタンをクリックするとパスワードが表示されるという機能は、現在では当たり前になっています。 ですが、もしパスワード […] -
【CSS】レスポンシブ(スマホ)対応横スクロールテーブル(表)
カテゴリ: CSS, HTML
更新日:(2021/03/18 文章追加とコード微修正) レスポンシブ対応のホームページの制作で面倒なものの一つに表(table)がある. 横に並んだものを縦にする CSS はよく目にするが,横長のものだと項目が多い場合に訳が分 […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス