「不適切なアスペクト比の画像が表示されています」と言われる時
PageSpeed Insights の結果の「おすすめの方法」の中で
「不適切なアスペクト比の画像が表示されています」
と言われる時.

img タグには正しい width height を指定しているのになぜか「アスペクト比」がダメだと言われる.
表示も別に崩れていないので「別にいいでしょ」と思う時に確認すべきこと.
私も最初どういう意味か分からなかった.
CSS でアスペクト比を保ったまま,サイズを小さく表示していたので,
「アスペクト比一緒やないか」
と心の中で思っていた.
ところがだ,開発者ツールで見たら割り切れない数字になっていた.
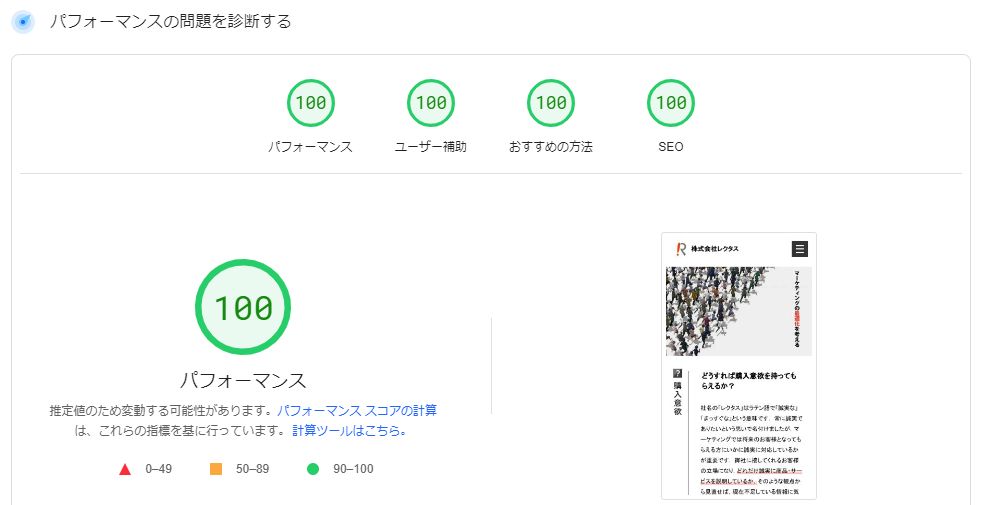
上の画像の場合,ほぼ2分の1なのだが,画像の縦横が奇数のため,割り切れない状態になっていた.
もしかして,しっかり割り切れる値になっていないとダメなの?と考えて,画像のサイズを偶数に変更して,CSS の数字もきっちり2分の1の数字にしてみると見事に警告されなくなった.
当初,
画像サイズは 27 x 375 で CSS では height を 200 (width は auto) と指定していた.
これを
画像サイズを 28 x 376 に変更し, CSS では height を 188 と変更した.
そうすると警告は出なくなった.
「そこまで気にしなくてはいけないの?」と思ったが,今までも気持ち悪いと言えば気持ち悪い状態ではあったので,これからは割り切れるように画像サイズを考えたほうがよいと思い直した.
実際の画像と違うサイズで表示をするときは整数で割り切れる縦幅(縦ピクセル)・横幅(横ピクセル)にする必要があるようだ.
ちなみにこれにより弊社サイトのトップページはオール100となった.

PageSpeed Insights 対策
PageSpeed Insights 対策の一覧.他の対策は以下を見てください.- CLS (Cumulative Layout Shift) とは
- LCP (Largest Contentful Paint) とは
- FID (First Input Delay) とは
- Youtube での複数動画を埋め込みページの高速化
- オフスクリーン画像の遅延読み込み
- ウェブフォント読み込み中の全テキストの表示
- 次世代フォーマットでの画像の配信
- 第三者コードの影響を抑えてください
- 静的なアセットと効率的なキャッシュポリシーの配信
- FCP (First Contentful Paint) とは
- テキスト圧縮の有効化
- タップ ターゲットのサイズが適切に設定されていません
- リンクはクロールできません
- 背景色と前景色には十分なコントラスト比がありません
- リンクに識別可能な名前が指定されていません
- 適切なサイズの画像
- ページ上で視認性の高い動画は検出されませんでした
- 「INP の問題」の改善方法
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス