言語
言語 カテゴリー記事(更新日順)
-
【WordPress】リッチリザルト対応の自動パンくずリスト生成
カテゴリ: HTML, php, 知識
更新日:このところ,リッチリザルトの投稿が続いている. そこで今更ではあるが「パンくずリスト」についても書いてみる. 折角なので WordPress を使っている場合に自動でパンくずリストを生成する方法を書いてみよう. プラグイ […] -
リッチリザルトの ロゴ への対応
カテゴリ: HTML, 知識
更新日:引き続き,リッチリザルトへの対応の記事. 弊社(レクタス)のロゴ Google ではロゴ | Google 検索セントラル | Google Developersで記述方法を説明している. ロゴと言っても https:/ […] -
リッチリザルト への BlogPosting での対応
カテゴリ: HTML, 知識
更新日:リッチリザルトとは リッチリザルトは、通常の青色リンクよりも高度な機能を持つ、Google サービス(Google 検索など)での検索結果です。 引用: リッチリザルトテスト(google) つまり,より情報量の多い豊か […] -
【WordPress】自分のサイトのURLが勝手に変換される場合の対応策
カテゴリ: HTML, 知識
更新日:ちょっとしたことだが,困ったことがあって解決したので備忘録として書いておく. WordPress は自分のサイトのURLをそのまま記述すると勝手に Aタグ で囲ってしまう仕様のようだ. これはビジュアルモードを使っていて […] -
【CSS】レスポンシブ(スマホ)対応横スクロールテーブル(表)
カテゴリ: CSS, HTML
更新日:(2021/03/18 文章追加とコード微修正) レスポンシブ対応のホームページの制作で面倒なものの一つに表(table)がある. 横に並んだものを縦にする CSS はよく目にするが,横長のものだと項目が多い場合に訳が分 […] -
Hタグ(見出しタグ)とHTML5 アウトライン
カテゴリ: HTML, 知識
更新日:本記事は HTML Standard のサイトの説明に基づいている. アウトラインとは,「概要,あらまし,輪郭」などと辞書にあるが,まさにその通りで見出し(heading content)ごとに文章をグループ(secti […] -
Google タグマネージャーで独自スクリプトを設定する方法
カテゴリ: HTML, 知識
更新日:Google タグマネージャーで独自のスクリプトを設定する方法を説明する. タグマネージャーの設定は既に紹介したページを参照してください. タグマネージャーでスクリプトを設定 タグマネージャーにログインする. 左メニュー […] -
CLS (Cumulative Layout Shift) の改善
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights 対策の一環. CLSとは(累積レイアウト変更とは) PageSpeed Insights に出てくる Cumulative Layout Shift 解説ページである Web Vit […] -
Chrome で見て input タグで入力できないことがある場合
カテゴリ: HTML
更新日:些細なことだが,驚いたことがあったので書いておく. 「chrome th input 入力できない」で検索しても現時点で出てこなかったので,そういう問題に出会った人もあまりいない可能性もある. 全く意識せずにいつものよう […] -
LCP (Largest Contentful Paint) について
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:LCPとは(最大コンテンツの描画とは) PageSpeed Insights に出てくる Largest Contentful Paint 解説ページである Web Vitals を見てみると Largest Conte […] -
【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】
カテゴリ: CSS, HTML
更新日:【レスポンシブ対応】CSSのみでのドロップダウンメニューを作成 のページに「メガメニュー」で検索して辿り着く人がいるので,メガメニューという名前がついているドロップダウンメニューの作り方も合わせて記事にする. (2020 […] -
画像スライダー Swiper の使い方・設定(HTML, CSS, JavaScript)
カテゴリ: CSS, HTML
更新日:ホームページで使われる「画像スライダー」は種類が多数あり,どれを使うか迷う. 無料で商用利用可能な画像スライダー Swiper 少し調べてみた限り,Swiper というスライダーがとてもよく出来ていると思ったのでこのスラ […] -
メールフォーム作成方法について
カテゴリ: HTML, JavaScript, php, python, ホームページ, 知識, 言語
更新日:メールフォームとは ホームページにあるお問い合わせ用のメールフォームは企業にとっての受付窓口です. どのような受付窓口であるかは引き合いの数や質を左右する重要な要素です. 実店舗でも入りやすい入り口,入りにくい入り口があ […] -
「ウェブフォント読み込み中のテキストの表示」問題の解決方法
カテゴリ: CSS
更新日:引き続き,PageSpeed Insights の診断で表示される問題について扱う. いつの間にか「ウェブフォント読み込み中の全テキストの表示」から「ウェブフォント読み込み中のテキストの表示」に表記が変わっていたので修正 […] -
「オフスクリーン画像の遅延読み込み」への対策
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
CSSだけで外部サイトへのリンクにマーク(アイコン)をつける方法
カテゴリ: CSS
更新日:リンクが外部に飛ぶことを示すアイコン(リンクアイコン)をつけると「押すと別サイト(外部リンク)に行くこと」が分かりやすいので親切である. なぜ,このようなリンクアイコンを設ける必要があるのかというと「クリックすると別サイ […] -
Youtube 動画の埋め込みで遅いページの高速化
カテゴリ: CSS, JavaScript, ホームページ
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […] -
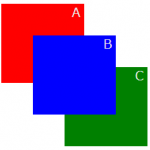
【CSS】z-index が効かない場合の注意点
カテゴリ: CSS, HTML
更新日:z-index が効かない場合に z-index は要素の重ね合わせの順番を定義できます。 以下のように使いますが、数字が大きいほど上に表示されます。 #test { z-index: 1; } スタイルシートを使って、 […] -
レスポンシブな多階層ハンバーガーメニューの作り方【CSSのみ】
カテゴリ: CSS, HTML, ホームページ
更新日:スマホで現れるハンバーガーメニューとは スマホでホームページを見ていると右上に「三」のようなマークを見ることが多いと思う. これを見かけがハンバーガーのようだからハンバーガーメニューと呼ぶようだ. 恐らく,箇条書きのメニ […] -
上部に固定メニューがある場合にページの途中にジャンプする方法
カテゴリ: CSS, HTML
更新日:ページジャンプの方法 ページ内の特定の場所に飛ぶ方法は昔は a タグの name 属性を使っていたが,今は id で飛ぶ方法をとることが多い. つまり,以前は <a href="#jump"&g […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス