Youtube
Youtubeタグ記事(更新日順)
-
Lity を使った Youtube 動画再生
タグ: Youtube, ダウンロード, ファイル, 検索順位, 検索順位チェックツール
更新日:Lity とは? Lity とは、Web サイト上で画像や動画、インラインコンテンツなどをポップアップ表示させることができる jQuery ライブラリのこと。重くなりがちな jQuery のなかでは比較的軽めな設計のうえ […] -
VIDEO タグの動画で大きな再生ボタンを配置する方法
タグ: Youtube, アニメーション, 実装
更新日:動画をホームページに置きたい場合,Youtube を利用するのが手軽ではあるが,自分のサイトにファイルを置きたい場合の方法を書く. 再生ボタンを中心に配置した VIDEO タグでの動画表示 Chrome で video […] -
現場の意見と設計の考え
タグ: Youtube, ヒアリング, マーケティング, 営業
更新日:作業する現場の人と機械を設計する人とそこにかかわる営業の話. 機械を設計する人が意外に現場で作業する人のことを知らないということ. まともに動かない機械 先日,カンブリア宮殿で串刺しの機械を製造販売している「コジマ技研工 […] -
「テキスト圧縮の有効化」を指摘されたとき
タグ: PageSpeed Insights, Youtube
更新日:PageSpeed Insights 対策の一環. ブラウザでどういう風に確認すればよいかに関しては web.dev にテキストの圧縮を有効にするというページがあるので,これを参考にすればよい. まず今利用しているサーバ […] -
ツールを使って検索順位を調べる意味
タグ: SEO, Youtube, リッチリザルト, 検索順位, 検索順位チェックツール
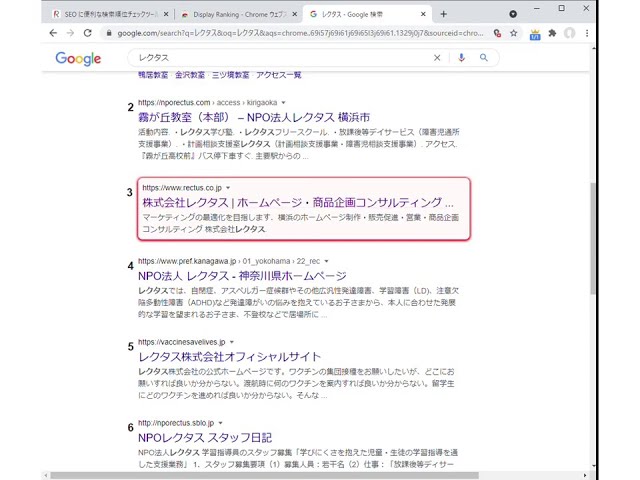
更新日:弊社は Google, Yahoo などで検索順位が簡単に分かる拡張機能のツールを作って,無料で提供している. そもそも,なぜこのツールを作ったかについて,改めて説明を書くことにした. 一括でチェックするツールが出回って […] -
First Contentful Paint (FCP) とは
タグ: PageSpeed Insights, Youtube, 開発者ツール
更新日:PageSpeed Insights 対策の一環. FCPとは(最初のコンテンツ描画とは) PageSpeed Insights に出てくる First Contentful Paint 解説ページである First C […] -
ホームページ閲覧解析システム
タグ: SEO, Youtube, お問い合わせフォーム, ページ閲覧解析, マーケティング, ログ解析, 商品企画, 営業
更新日:コンテンツ最適化のために ホームページの存在意義とは ホームページの存在意義は「いかにその情報を必要としている多くの人に見ていただけるか」です. 検索エンジンも検索単語を元にその人が何を探しているかを重視して,それを上位 […] -
ホームページ制作 & コンサルティング
タグ: Youtube, レスポンシブ対応, 営業
更新日:見る人のことを考えたホームページになっていますか? 初心者をターゲットにしていますか? どのような人たちがページを見に来ると考えていますか? 「知っている人にだけ分かればいい」 大きな間違いです. ちょっと考えればわかり […] -
「静的なアセットと効率的なキャッシュポリシーの配信」について
タグ: Apache, PageSpeed Insights, Youtube, サーバー管理
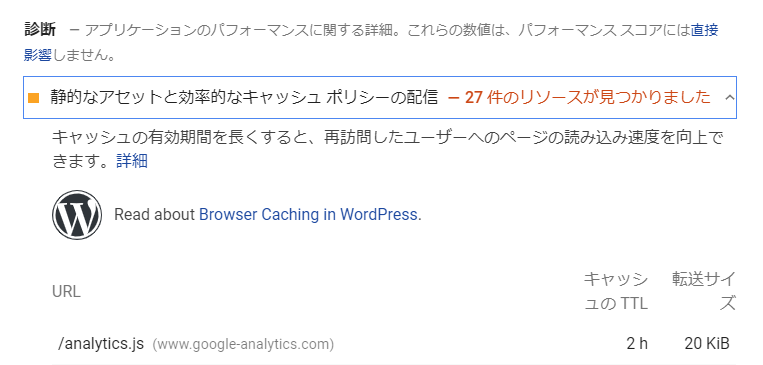
更新日:「静的なアセットと効率的なキャッシュポリシーの配信」とは PageSpeed Insights の「診断」で「静的なアセットと効率的なキャッシュポリシーの配信」の警告は通常のページなら必ず表示されていると思う. 「静的な […] -
FID (First Input Delay) の改善
タグ: PageSpeed Insights, Youtube, キーボード, プラグイン
更新日:FIDとは(初回入力遅延とは) PageSpeed Insights に出てくる Core Web Vitals の一つ First Input Delay 解説ページである Web Vitals を見てみると Firs […] -
CLS (Cumulative Layout Shift) の改善
タグ: PageSpeed Insights, SEO, Youtube, サーチコンソール, レスポンシブ対応, 開発者ツール
更新日:PageSpeed Insights 対策の一環. CLSとは(累積レイアウト変更とは) PageSpeed Insights に出てくる Cumulative Layout Shift 解説ページである Web Vit […] -
LCP (Largest Contentful Paint) について
タグ: PageSpeed Insights, Youtube, サーチコンソール, 開発者ツール
更新日:LCPとは(最大コンテンツの描画とは) PageSpeed Insights に出てくる Largest Contentful Paint 解説ページである Web Vitals を見てみると Largest Conte […] -
「第三者コードの影響を抑えてください」と言われたとき
タグ: PageSpeed Insights, Youtube, アナリティクス, タグマネージャー
更新日:「第三者コードの影響を抑えてください」が表示されるときに簡単に修正できる可能性がある方法があるので紹介する. タグマネージャと Google アナリティクスを利用している場合に限るので,両方とも使っていない場合はここから […] -
PageSpeed Insights 対策 まとめ
タグ: PageSpeed Insights, SEO, WordPress, Youtube, サーチコンソール, マーケティング, 検索順位, 開発者ツール
更新日:PageSpeed Insights の改善のための対策はほぼ完了したので,この辺でまとめておきます. (と言っても,必要に応じて随時内容は更新しています.) 恐らく,このページはホームページの制作業者やデザイナーがアク […] -
「ウェブフォント読み込み中のテキストの表示」問題の解決方法
タグ: PageSpeed Insights, Youtube
更新日:引き続き,PageSpeed Insights の診断で表示される問題について扱う. いつの間にか「ウェブフォント読み込み中の全テキストの表示」から「ウェブフォント読み込み中のテキストの表示」に表記が変わっていたので修正 […] -
「次世代フォーマットでの画像の配信」の改善
タグ: Apache, Git, PageSpeed Insights, WordPress, Youtube, プラグイン, 勉強会
更新日:※2022/07/14 追記 IE が 2022/06/16 を持ってサポート終了したので主要なブラウザはほぼ WebP 対応となった.「WebP がどこまで使えるか」を確認すると分かる.従って,今後は WebP だけで […] -
「オフスクリーン画像の遅延読み込み」への対策
タグ: Git, PageSpeed Insights, Youtube, サーチコンソール, ページ閲覧解析, ログ解析, 実装
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
Youtube 動画の埋め込みで遅いページの高速化
タグ: PageSpeed Insights, SEO, Youtube, 実装, 開発者ツール
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […]
Apache
Chrome 拡張機能
Git
PageSpeed Insights
SEO
WordPress
Youtube
z-index
お問い合わせフォーム
アウトライン
アナリティクス
アニメーション
アンケートフォーム
ウェビナー
キーボード
サーチコンソール
サーバー管理
スライダー
セミナー
タグマネージャー
テレワーク
デザイン
データベース
ヒアリング
プラグイン
ページ閲覧解析
マーケティング
メール配信
リッチリザルト
レスポンシブ対応
ログ解析
ローカル環境構築
制作例
勉強会
商品企画
営業
営業力
営業支援システム
実装
検索順位
検索順位チェックツール
構造化データ
脆弱
追跡
開発者ツール
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス